Mengenal Hidden HPK
HPK adalah sekumpulan keyword yang telah diriset kemudian dimasukan secara khusus ke dalam blog dengan tujuan untuk mendorong Google Adsense agar menampilkan iklan dengan nilai klik (CPC) yang lebih tinggi dari biasanya. Dengan nilai klik yang tinggi, diharapkan penghasilan dari Adsense juga meningkat setiap bulan
Sesuai dengan namanya, HPK sendiri merupakan singkatan dari High Paying Keyword.
Sebelum memulai, saya akan memberi sedikit gambaran tentang cara kerja HPK ini di blog dan garis besar tentang HPK ini. Umumnya, ketika kita menerbitkan setiap post, di dalam artikel tersebut sudah diselipkan keyword unggulan yang digunakan untuk mendorong posisi dan peringkat blog di google.
Mirip seperti itu, ketika kita memposting artikel tentang “Tutorial Riset Keyword dengan Ahrefs” biasanya iklan Adsense yang muncul adalah produk-produk digital seperti Ahrefs, Moz, Ubersuggest sesuai dengan apa yang dibahas
Riset keyword selain menampilkan daftar keyword dengan volume pencarian tinggi juga menampilkan daftar keyword dengan perkiraan CPC tinggi
Dinamakan “Hidden/Tersembunyi”berarti kita membuat orang lain tau dengan sisipan keyword tersebut. Dan tidak disisipkan pada setiap post secara manual, tapi otomatis karena kita memasangngnya di template blog langsung.
Konsep dasar hidden HPK sebenarnya cukup sederhana yaitu, menyisipkan secara tersembunyi atau bisa dibilang juga dengan menyamarkan keyword tertentu yang sudah kita tentukan ke dalam setiap artikel blog.
Baik itu yang sudah terposting maupun yang akan diposting. Intinya mendorong munculnya saluran iklan Adsense agar sesuai dengan keyword yang sudah kita sisipkan tersebut. Sederhananya, jika background blog anda putih, berarti Hidden HPK yang anda tambahkan juga menggunakan font putih.
Dan untuk mendorong keberhasilan dari trik tersebut, beberapa peran pendukung dari blog juga perlu anda jalankan, yaitu diantaranya :
1. Menggunakan niche yang spesifik atau cenderung mikro niche. Bukan gado-gado. Contohnya jika anda membahas smartphone, Anda bisa tetap fokus hanya di pembahasan smartphone. Lebih terfokus lagi tidak masalah. Atau kalau ada tambahan pembahasan lain yang masih serupa juga tidak masalah misalnya tentang laptop. Kedua teknologi tersebut masih dalam satu jenis yang sama.
2. Selain pemasangan keyword yang sudah anda riset sebelumnya. Kode di bawah juga akan menampilkan sedikit tambahan optimasi dari sisi artikelnya. Yaitu dengan penempatan tag H2 Atau H3 (sesuai selera anda) di awal artikel. Dalam SEO itu penting, meskipun tidak jarang di beberapa template atau tatanan blog keberadaab heading ini justru menganggu.
Cara menempatkan Hidden HPK diBlogger dengan mudah
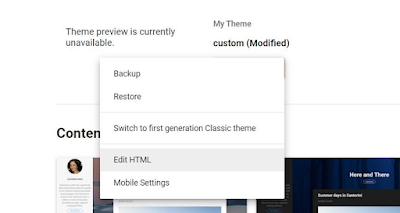
1. Login ke dashboard blogger, lihat dibagian theme > edit HTML
2. Setelah terbuka jendela editor template, gunakan shortcut CTRL + F lalu cari <data:post.body/>
3. Tujuan kita sekarang adalah untuk menampilkan keyword Hidden HPK secara otomatis yang akan muncul di semua post. Letaknya nanti berada tepat di bawah judul artikel
Umumnya di setiap template ada 2 sampai 3 kode <data:post.body/>-nya, dan anda bisa mencobanya satu per satu, jika gagal di <data:post.body/> pertama, coba tempelkan kode di <data:post.body/> kedua dan seterusnya sampai berhasil.
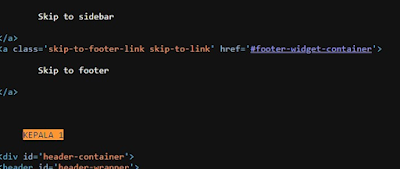
Caranya, setelah kode <data:post.body/> pertama ketemu, coba masukan nama anda persis di atasnya.
Setelahnya simpan template anda dan lihat salah satu artikel yang sudah anda buat. Apakah terdapat nama anda atau teks yang baru saja anda masukan. Dalam contoh ini teksnya adalah HELMY KURNIAWAN
Pastikan kata tersebut ada di semua posting/artikel yang anda buat.
Jika semuanya sudah benar. Anda sekarang hanya perlu fokus memasang keywordnya dibagian itu. Jika ingin menampilkannya di akhir artikel, cukup letakan teks dan scriptnya atau apapun itu yang dibutuhkan tepat di bawah kode <data:post.body/>
4. Tempatkan script ini diatas kode <data:post.body/>
<b:if cond=’data:blog.pageType == "item"’><script type=’text/javascript’>
//<![CDATA[
var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == ‘alternate’) {relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length – 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length – 1] = relatedTitles[i];}} relatedTitles = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedTitles.length – 1) * Math.random()); var i = 0; document.write(‘<ul>’); while (i < relatedTitles.length && i < 20) { document.write(‘<li><a href=”‘ + relatedUrls[r] + ‘”>’ + relatedTitles[r] + ‘</a></li>’); if (r < relatedTitles.length – 1) { r++; } else { r = 0;} i++;} document.write(‘</ul>’);}//]]>
</script></b:if>
<span itemprop=’itemreviewed’><H3><data:post.title/></H3></span>
Baca juga: Yuk cegah pengunjung meninggalkan blog anda
<span style=”color: white;”>libertymutual, car insurance, insurance, travel insurance, farmer insurance, medi care, medicaid, life insurance, car insurance quotes, renters insurance</span>
<style>#overflowTest { background: #4CAF50; color: white; padding: 6px; height: 10px; overflow: auto;border: 1px solid #fff;}</style>
<div id=”overflowTest”>keyword 1, keyword 2, keyword 3, keyword, 4 dan seterusnya</div>
Cara menempatkan hidden HPK di header blogger
<div id=”overflowTest”>ini helmy, itu helmy, aku helmy, dia helmy, kamu helmu </div>