1. Kunjungi situs penyedia hosting
Pertama, silahkan buka situs penyedia hosting. Contohnya idcloudhost.com.
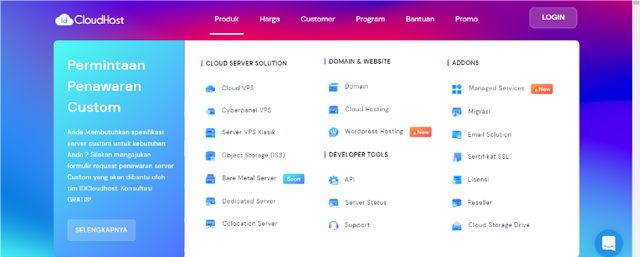
2. Cari menu produk atau layanan
Untuk melihat layanan atau produk yang ditawarkan silahkan cari menu tersebut.
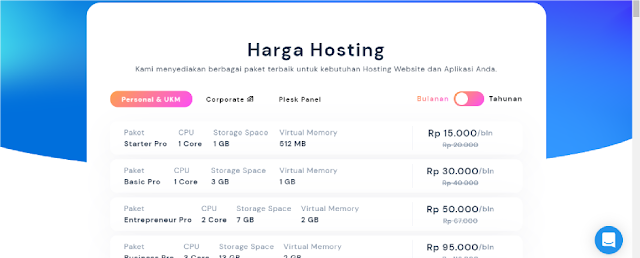
3. Pilih layanan dan paket harga yang akan digunakan Di sini saya akan menggunakan hosting Cloud Hosting.
Kita bisa lihat dari gambar di atas ada beberapa paket ya. Nah yang paling murah yaitu biayanya 15 ribu / bulan.
Itulah kenapa saya menggunakan idcloudhost untuk praktek membangun blog ini. Karena biayanya murah dan bisa bulanan.
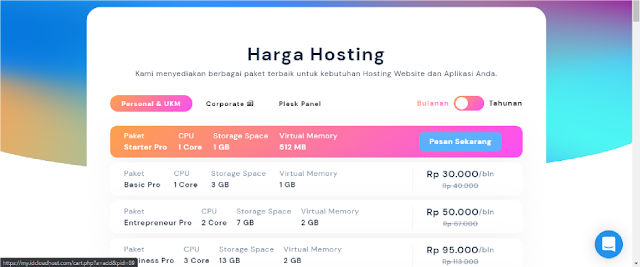
Paket yang akan digunakan di contoh ini yaitu starter pro.
Selanjutnya klik tombol pesan sekarang.
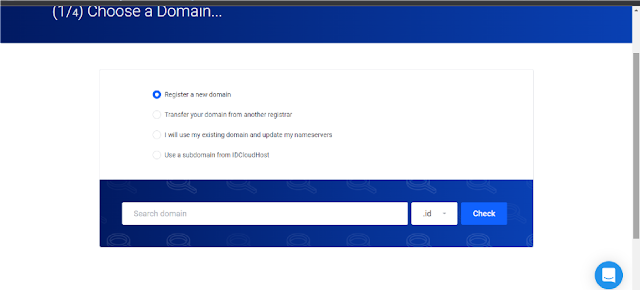
4. Pilih domain
Di Bagian ini kita bisa melihat beberapa pilihan :
Transfer your domain from another register : kita juga bisa mentransfer domain yang sudah dibeli di provider lain.
I will use my existing domain and update my nameservers : menggunakan domain yang sudah dibeli di provider lain.
Nantinya di provider tempat kita beli domain, kita tinggal edit bagian nameservernya saja.
Use a subdomain from IDcloudhost : menggunakan subdomain dan idcloudhost.com.
Di sini saya akan contohkan menggunakan domain baru, maka yang saya pilih yaitu yang paling awal “ Register a new domain “.
5. Cek domain
Selanjutnya, silahkan cek domain yang akan kita gunakan apakah tersedia atau tidak.
Tinggal ketikan di bagian form nya nama alamat situsnya misalkan belajarkomputer lalu pilih ekstensi domain dan klik check.
Pada studi kasus ini saya menggunakan domain infotkj.my.id, dan saat ini masih tersedia.
Kenapa menggunakan my.id?
Ini hanya contoh saja. Kalau Anda, silahkan gunakan ekstensi .com, .net, .web, .id, dan lainnya.
Setiap ekstensi domain berbeda-beda harganya misal untuk helmykediri.com harga domain tahunan Rp.150.000
Jika sudah memilih domain langsung saja klik continue.
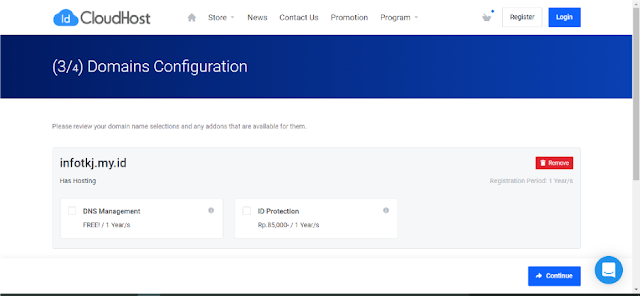
Ketika gambar berikut ditampilkan, silahkan klik continue lagi.
Untuk DNS Management dan ID Protection bisa diaktifkan atau tidak. Anda bisa memikirkannya lagi jika ingin menggunakan fitur tersebut.
Pada contoh ini saya tidak menggunakan fitur tersebut.
6. Review dan pembayaran
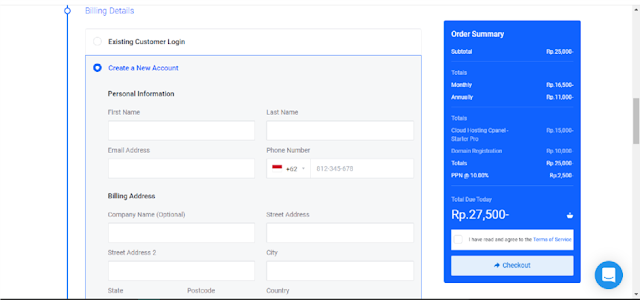
Bagian ini akan ditampilkan apa saja layanan yang akan dibeli, dan terdapat pula tombol checkout alias pembayaran.
Oh iya kelupaan.
Kalau di scroll ke bawah ada permintaan untuk login terlebih dahulu. Kalau memang sudah punya akun idcloudhost silahkan login menggunakan akun yang tersedia.
Kalau belum silahkan isi form untuk register.
Jika sudah login dan klik tombol pembayaran
Di faktur tersebut kita bisa lihat jumlah yang harus dibayarkan.
Kok murah sekali ?
Karena dicontoh ini saya menggunakan domain my.id yang memang harganya sangat murah yaitu 10 ribu/ tahun.
Dan paket hosting yang diambil pun ini yang paling dasar dengan hanya langganan 1 bulan saja.
Jadi, itu alasannya kenapa ini bisa murah banget. Ini hanya contoh saja ya.
Kalau Anda sudah serius ingin membangun blog yang profesional dan mendatangkan ribuan trafik setiap harinya silahkan gunakan yang per tahun dengan paket hosting yang lebih tinggi dari pada ini.
Untuk domainnya juga silahkan gunakan ekstensi .com.
7. Lakukan pembayaran dan konfirmasi
Terakhir, silahkan lakukan pembayaran dengan rekening yang tersedia. Dan jangan lupa konfirmasi kalau memang tidak otomatis aktif.
Konfirmasi bisa dilakukan ke cs yang ada di web atau link yang tertera pada faktur atau email. Di bawah ini contoh konfirmasi via kolom chat yang ada di idcloudhost.
8. Tunggu sampai aktif dan bisa digunakan
Setelah itu tunggu sampai layanan yang kita beli aktif dan bisa digunakan. Biasanya semua info mengenai layanan akan masuk ke email yang kita daftarkan sebagai akun.
Dan juga akan mendapatkan informasi akun untuk masuk ke cpanelnya. Tampilannya seperti ini :
Kalau informasi tersebut tidak masuk ke email utama, biasanya masuk ke folder spam atau promosi. Silahkan dicek saja.
Setelah akun aktif dan kita akses domain yang baru saja dibeli biasanya tampilannya seperti ini :
Itu karena belum ada cms atau file websitenya, makanya tampilannya seperti itu.
MEMBUAT BLOG DENGAN WORDPRESS Helmykediri.com
Ada beberapa alasan kenapa membuat blog disarankan menggunakan CMS WordPress, di antaranya :
●Open source, kita bisa menggunakan CMS WP tanpa dikenakan biaya sepeserpun
●Tema atau template untuk desainnya sangat banyak
●Sangat cocok untuk media blogging, karena awalnya WP dibuat untuk blog
●Plugin untuk mendukung blogging juga sangat banyak
●SEO Friendly
Perlu digaris bawahi yang digunakan bukanlah wordpress.com. Melainkan menggunakan wordpress.org.
Paling mudah lagi jika kita sudah memiliki domain sendiri. Tinggal install saja menggunakan fitur softaculous dan blog langsung jadi.
Menginstall WordPress di CPanel
Bagaimana caranya? Ikuti langkah-langkah di bawah ini.
1. Masuk ke cpanel
Pertama, silahkan masuk ke cpanel. Anda bisa ke member area layanan hosting yang digunakan atau langsung melalui url dengan ketik url/cpanel.
Contohnya infotkj.my.id/cpanel, lalu masukan username dan password yang biasanya diinformasikan melalui informasi akun pada email.
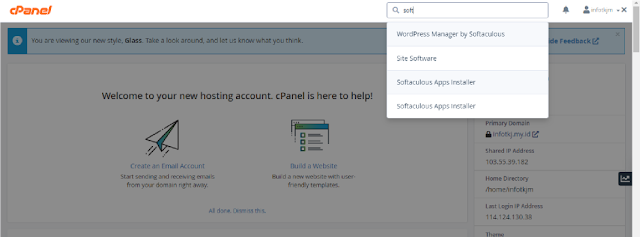
Jika sudah berhasil login tampilannya seperti di bawah ini.
2. Install WP
Sekarang cari fitur softaculous App Installer melalui kolom pencarian atau scroll ke bawah.
Klik install pada CMS WordPress.
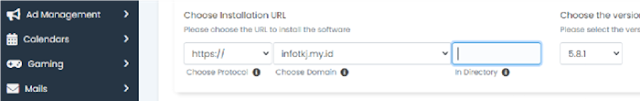
Pada bagian choose installation URL hapus bagian wp in directory. Sehingga kosong seperti gambar di bawah.
Lalu pada bagian Admin Account isikan username dan password yang ingin digunakan.
Yang lainnya bisa default saja tanpa diubah dulu, lalu klik tombol Quick Install atau kalau discroll ke bawah ada tombol Install.
Tunggu beberapa saat sampai install selesai.
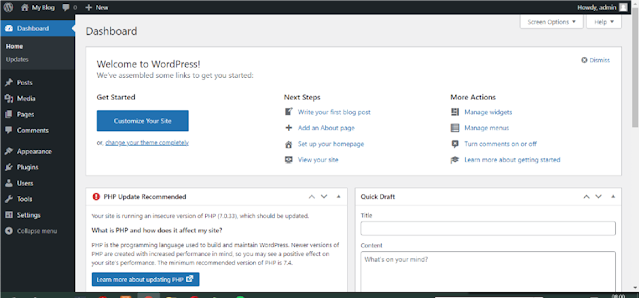
Sampai di sini kita sudah berhasil menginstall WordPress. Kalau kita akses url infotkj.my.id, tampilannya sudah berubah seperti gambar di bawah.
Login Ke Dashboard WordPress
Untuk melakukan berbagai pengaturan seperti menginstall tema, membuat menu, menginstall plugin dan lainnya kita harus masuk terlebih dahulu ke dasbor WP.
Caranya yaitu :
1. Ketikan urlweb/admin atau urlweb/wp-admin : infotkj.my.id/admin
2. Masukan username dan password yang diisikan pada saatmenginstall WP di CPanel.
Sekarang kita sudah berhasil masuk ke dasbor WP untuk blog yang akan kita bangun.
MENAMBAHKAN TITLE DAN TAGLINE
Setelah kita berhasil menginstall dan mengakses dasbor, maka di sini kita akan mulai melakukan kustomisasi blog.
Menambahkan Title dan Tagline blog Caranya sangat mudah.
● Silahkan login ke dasbor blog Anda, Lalu pilih menu Appearance → Customize
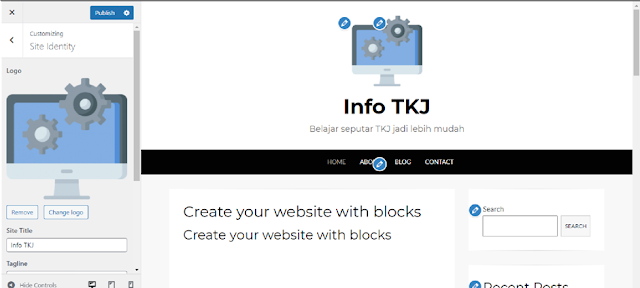
● Pilih site identity
●Ubah site title & tagline sesuai keinginan Anda
Sekarang kita bisa lihat tadinya disamping kiri atas tulisannya my blog lalu berubah jadi info TKJ.
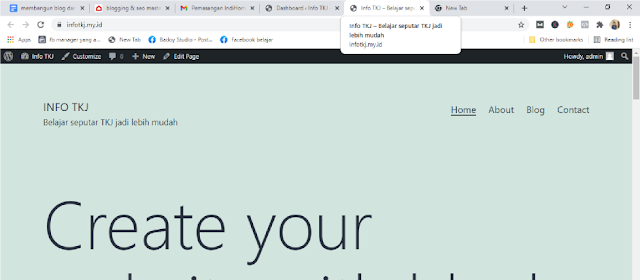
Lalu pada saat diklik visit site kita akan melihat tampilannya sekarang menjadi seperti gambar di bawah.
Site Title dan Tagline ini nantinya akan ditampilkan pada tabulasi browser ketika web atau blog kita diakses oleh orang lain.
Mungkin kelihatannya sepele tapi sangat berpengaruh ke SEO kedepannya.
TEMA UNTUK DESAIN BLOG Helmykediri,com
Di bagian ini kita akan mengubah tampilan desain blognya agar lebih profesional.
Perlu digaris bawahi, blogger pemula biasanya selalu dipusingkan dengan masalah tampilan desain.
Ingin seperti desain inilah, itulah, dan lain sebagainya.
Maka, biasanya hari ini desainnya A, eh dua hari kemudian karena melihat blog orang lain berubah lagi jadi desain B.
Gak lama setelah itu berubah lagi ke desain yang lainnya.
Padahal masih banyak yang harus dipikirkan dalam masalah perblogan ini.
Jadi, sekali lagi di awal ngeblog fokus utama bukanlah tampilan desain blognya. Karena sebagus apapun tampilan blog kita itu tak berpengaruh besar ke SEO.
Toh, orang-orang atau visitor yang membaca artikel di sebuah blog bukanlah ingin melihat desain blognya, melainkan ingin mendapatkan inspirasi atau tips dari sebuah artikel yang disajikan di blog kita.
Jadi, yang paling difokuskan adalah konten dan optimasi SEOnya.
Bukan desain.
Tapi, meskipun begitu kita harus buat desain blog ini seperti blog pada umumnya. Biar terlihat profesional.
Bagaimana caranya? Ikuti langkah-langkah berikut ini :
● Pertama, silahkan masuk dasbor blog Anda, di sini saya akan masuk ke dasbor blog infotkj.my.id.
Pilih Appearance → Themes Klik Add New
Selanjutnya kita tinggal pilih tema blog yang ingin digunakan
Saking banyaknya mungkin Anda bingung tema mana untuk ngeblog? Betulkah?
Tips menentukan tema untuk blog atau website.
- Tema harus responsif, artinya ketika nanti blog dibuka di smartphone tampilannya tidak rusak melainkan menyesuaikan perangkat yang digunakan untuk membuka blognya
- Cari yang reviewnya bagus
- Cari yang sudah banyak menggunakan
- Kalau kebingungan tinggal ketik saja di google dengan keyword “ tema wordpress yang cocok untuk blog “ atau keyword menggunakan bahasa inggris “ wordpress theme for blog”
Apakah harus menggunakan tema yang berbayar supaya hasilnya bagus?
Kalau ada budget silahkan saja.
Kita lanjut ya, di tampilan berikut ini, sebetulnya Anda bisa mencari tema untuk blog dengan cara klik feature filters → lalu pilih blog dan klik Apply Filters
● Maka akan ditampilkan tema untuk web berjenis blog, tampilannya seperti berikut :
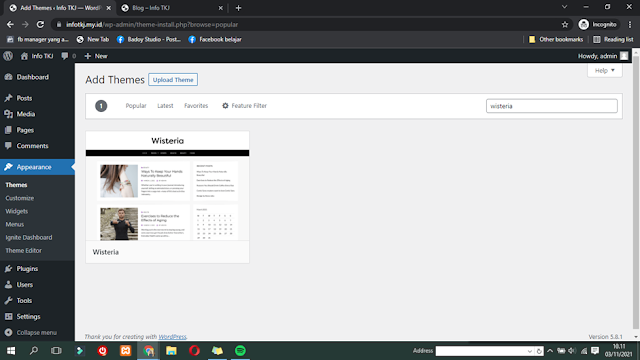
Atau kalau sudah tahu nama tema nya tinggal ketik saja di kolom pencarian tema.
Saya sendiri sudah mencari referensi tema di google maka saya akan menggunakan tema untuk blog infotkj.my.id yang bernama “ wisteria“
● Untuk menginstall atau melihat preview tinggal klik saja tema tersebut.
Saya lihat reviewnya sudah bagus, maka langsung saja di install dengan cara klik Install, biasanya akan loading beberapa saat tunggu sampai selesai.
● Jika sudah klik Activate
Sekarang kita lihat apakah temanya sudah terinstall dan aktif atau belum. Tinggal visit site saja pada tulisan nama blog
● Atau buka url blog Anda di tab browser yang baru. Sekarang hasilnya sesuai dengan tema yang diinstall dan diaktfikan.
Mengganti LOGO DAN FAVICON helmykediri’com
Haruskah blog mempunyai logo?
Harus, untuk branding yang bagus maka blog harus mempunyai logo. Sesederhana apapun harus ada logonya.
Bagaimana cara menambahkan logo?
● Gampang, silahkan ke appearance → customize :Pilih site identity ● Tinggal select logo, pastikan ukuran dan besar filenya sesuai yaitu 2 mb dan ukurannya 580 x 400 px.
● Klik gambar tersebut lalu klik tombol select yang ada di samping kanan bawah
● Terakhir klik publish, dan lihat hasilnya dengan cara buka blog di tabulasi browser yang baru
● Hasilnya, bisa lihat gambar di bawah ini. Kalau memang terlalu besar atau gak sesuai, Anda bisa edit-edit lagi ukurannya warnanya.
● Untuk edit ukuran logo, silahkan edit dulu diluar dasbor. Jika sudah diedit baru diupload lagi dan jadikan file yang baru diupload logo terbaru dengan cara di atas.
● Yang sebelumnya bisa dihapus saja.
● Atau bisa juga kita menyatukan logo dan teks. Misalkan logo komputer di atas ditampilkan di samping kiri nah samping kanannya langsung tulisan infotkj
Jadi, intinya sesuaikan saja dengan keinginan. Untuk edit-edit logo bisa pake photoshop, corel draw atau canva.
Dan untuk mencari inspirasi logo bisa di canva dan flaticon.
Pasang Favicon Blog Helmykediri[com
Favicon juga penting kita pasang. Apa sih favicon itu?
Favorite icon bisa juga disebut site icon yaitu icon kecil dari sebuah web atau blog yang biasanya muncul disamping kiri tabulasi browser.
Lihat gambar di atas. Web cepetnikah.com juga menampilkan favicon. Ini ada pengaruhnya untuk SEO.
Cara pasangnya sangat mudah.
Silahkan ke appearance → customize → site identity → site icon
Klik select site icon, lalu gunakan logo yang barusan kita upload untuk dijadikan site icon.
Pasang KATEGORI DAN PAGE
Apa saja menu-menu yang akan tersedia pada blog Anda?
Ini harus ditentukan sekarang.
Menu berfungsi sebagai navigasi yang mengarahkan ke informasi tertentu.
Biasanya menu-menu yang ditampilkan pada sebuah blog mengacu kepada kategori.
Misalkan, blog infotkj.my.info ini nantinya akan berisi artikel seputar teknik komputer dan jaringan. Kalau dibuat kategori menu-menunya yaitu :
– Hardware
– Software
– Jaringan Komputer
Sisanya ada menu kontak dan tentang kami.
Biasanya sesimpel itu sih kalau masalah menu yang ada di sebuah blog.
Menu-menu di atas yaitu hardware, software, dan lainnya akan dibuat menggunakan kategori.
Nantinya ketika kategori diklik maka akan ditampilkan artikel-artikel yang termasuk ke dalam kategori tersebut.
Kita praktekan cara membuatnya.
● Pertama, silahkan masuk ke dasbor blog Anda
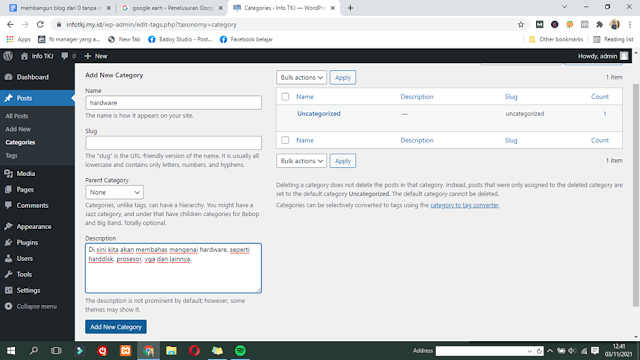
● Lalu pilih posts → Categories
Selanjutnya isikan nama kategorinya dan deskripsinya. Untuk slug bisa dikosongkan saja. Jika sudah klik Add New Category
Lakukan langkah di atas untuk membuat kategori yang lainnya. Inilah 3 contoh kategori yang dibuat untuk blog saya.
Page
Untuk menampilkan informasi kontak dan tentang kami. Kita akan membuatnya menggunakan page.
Page merupakan halaman yang berisi suatu informasi tertentu.
Kenapa menggunakan page bukan post?
Page ini sifatnya statis alias halaman yang jarang sekali diedit atau dirilis lebih baik menggunakan page.
Kalau post itu nanti digunakan untuk menulis artikel-artikel dengan kategori-kategori yang sudah dibuat di atas.
Sekarang kita akan praktek membuat page kontak dan tentang kami.
● Silahkan masuk ke dasbor blog
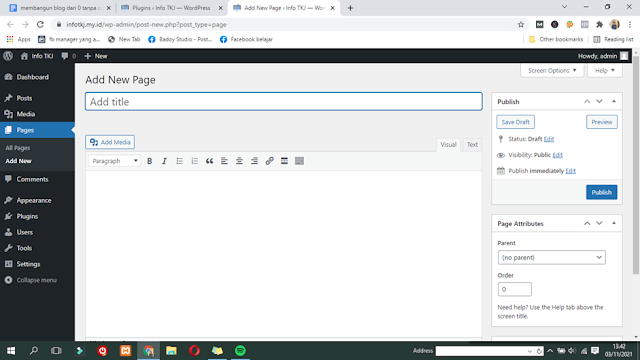
● Lalu pilih pages → Add New
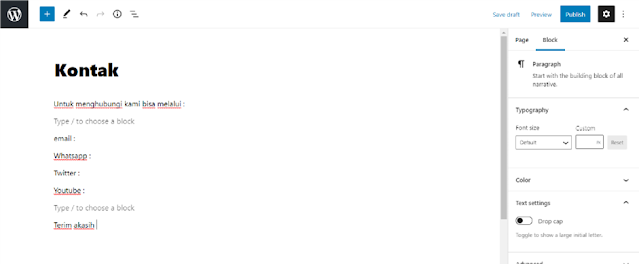
Masukan judul pada Add Titlte dan isi page di bawah judul tersebut.
● Jika sudah tinggal klik tombol Publish yang ada di samping kanan atas.
● Untuk kembali ke dasbor tinggal klik logo WordPress yang ada disamping kiri atas.
● Kita bisa lihat page kontak sudah berhasil dibuat.
Cara MEMBUAT MENU
Dari kategori dan page yang sudah kita buat di atas maka barulah kita bisa membuat menunya dengan mudah.
Caranya :
● Silahkan masuk dasbor
● Lalu klik appearance → menus
● Klik create a new menu yang ada di samping kanan tombol select
● Pada menu structure isikan nama menu, misalnya “ menu utama baru “ . Lalu klik tombol create menu
● Sekarang tinggal masukan kategori-kategori yang sudah dibuat di atas tadi, klik categories view all yang ada di samping kiri Add menu items. Ceklis kategorinya lalu klik tombol Add to Menu
● Terakhir, klik tombol Save menu
Sekarang kita bisa lihat blog yang baru saja dibuat menu hasilnya menjadi seperti gambar di bawah ini.
Menu-menunya sudah tampil.
Oiya, satu lagi belum ada menu beranda.
Cara membuatnya yaitu :
● Masuk lagi ke dasbor → Appearance → Menus → Add Item
Menus → Custom Links
● Isikan URL dengan url utama blog misalkan : infotkj.my.id
● Lalu Link Text dengan tulisan Beranda
● Lalu klik tombol Add to menu
● Supaya posisi Beranda ada dipaling atas tinggal drag and drop saja pindahkan ke atas. Dan terakhir klik tombol Save menu
Lihat hasilnya sekarang menu Beranda sudah tampil.
HOMEPAGE, PLUGIN, DAN SIDEBAR
Supaya artikel-artikel yang diposting nantinya muncul langsung di beranda atau homepage, maka kita harus setting terlebih dahulu.
Caranya :
● Masuk ke dasbor
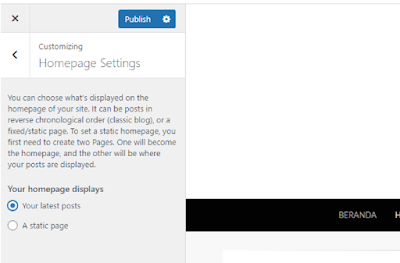
● Klik Appearance → Customize → Homepage Settings
Lalu pilih Your latest post pada Your homepage display dan klik Publish
Sekarang kalau kita buka halaman beranda blog, maka yang langsung ditampilkan adalah postingan hello world. Kenapa? Karena blog ini baru ada satu postingan default saja yaitu hello world
Cara Pasang Plugin Helmykediri*com
Plugin di WordPress berfungsi untuk menambahkan fitur-fitur tertentu. Misal plugin untuk share, comment, mempercepat web, dan lainnya.
Ada plugin dasar yang akan kita pasang, yaitu :
● Plugin classic editor : digunakan untuk mengembalikan tampilan editor post dan page ke mode classic. Penulisannya kalau classic lebih enak.
● Widget classic : digunakan untuk menampilkan penambahan widget ke mode classic
Cara Install Plugin
● Pertama, silahkan masuk ke dasbor blog
● Pilih Plugins → Add New
● Kita akan install plugin classic editor, ternyata di direktori plugin yang paling awal ditampilkan adalah plugin classic editor. Untuk langsung pasang tinggal klik Install Now.
● Setelah itu klik Activate untuk mengaktifkan plugin
Selanjutnya install juga plugin Widget Classic, caranya sama dengan di atas yang penting ketik dulu nama pluginnya di kolom pencarian plugin.
Sekarang kita lihat apakah saat hendak membuat pages halaman editornya sudah classic?
Nah, halamannya sudah berubah ke classic editor.
Mengatur Sidebar Helmykediri%com
Sidebar blog biasanya diisi dengan widget-widget tertentu.
Nah apa itu widget?
Widget yaitu fitur di WordPress yang berfungsi untuk menambahkan fitur elemen tertentu di sidebar atau footer.
Di sidebar kita akan menambahkan kolom pencarian dan postingan artikel terbaru.
Caranya yaitu :
● Masuk ke dasbor
● Pilih Appearance → Widgets
● Karena kita sudah install classic widget maka untuk pengaturan widget seperti ini tampilannya.
● Pada main sidebar kita hapus saja dulu widget block-block tersebut. Tinggal klik lalu delete.
● Jika sudah dihapus semua, sekarang silahkan cari widget search dan recent post.
● Lalu tambahkan ke main sidebar. Tinggal klik widget tersebut dan pilih main sidebar lalu klik tombol Add Widget.
● Nah, pada main sidebar sekarang sudah ada dua widget. Kita ubah titlenya menjadi “ Cari Artikel Di sini “ untuk widget search, dan “ Artikel Terbaru “ untuk widget recent post. Jangan lupa klik tombol Save
Kedepannya kita bisa menambahkan plugin dan widget yang lainnya. Seperti widget untuk menampilkan Ads atau artikel paling populer.
Untuk plugin-plugin penting lainnya kita akan bahas di materi lainnya.
Helmykediri…com,
👃👃👃