Selamat Datang di Blog Orang IT. Pada postingan kali ini saya akan berbagi tutorial Auto Posting banyak Artikel secara otomatis diblogger dengan mudah dan cepat. Perlu diketahui bahwa melakukan posting blog secara otomatis menggunaan imacros ini sangatlah efisen. Dengan cara ini, anda bisa melakukan kegiatan posting artikel blog secara massal hanya dalam beberapa langkah ke berbagai blog yang anda miliki
Untuk cara autopostnya disini kita menggunakan bantuan Script Imacross AutoBlogging yang sudah dibuat khusus untuk platform blogger, sehingga Script Imacross ini tidak bisa digunakan pada platform blogging lain seperti wordpress, tumblr, wix dsb
Ini menjadi salah satu metode instant menghasilkan uang dari blog terutama bagi anda yang bermain pada niche affiliate ataupun blog wallpaper. Karena anda bisa memposting banyak artikel pada beberapa blog sekaligus secara otomatis.
Script Imacros ini terbukti bekerja dengan baik pada browser Mozilla Firefox. Dan jika anda ingin mengetahui Tutorial Autopost di Blogger lebih lanjutnya, sudah saya buatkan melalui halaman ini;
Tutorial Penggunaan AutoPost Blogger dengan Imacross;
Untuk memastikan semua berjalan dengan baik, silahkan ikuti langkah-langkahnya berikut ini:
Pertama-tama silahkan download Autopost Blogspot Helmykediri.com
Kurang lebih isi file didalamnya akan terlihat seperti ini, sudah saya beri nomor agar mudah dalam mengikuti panduan
1. Install Browser Mozilla Firefox
Script Imacross ini berjalan dengan sempurna pada peramban browser Mozilla Firefox versi 48
Jika anda menggunakan versi browser yang lebih baru, silahkan didowngrade dulu dengan menginstall Aplikasi Browser Mozilla Firefox yang sudah saya sertakan didalam file download tadi
Setelah menginstall Mozilla Firefox versi 48, buka Browser Mozilla Firefox kemudian login ke akun Google dan masuk pada dashboard blog anda
– Login dengan gmail yang sudah terdaftar layanan blogger
– Sudah membuat blog dan mengatur tema
2. Instal Addons Imacross Autoposting Blogspot
Extract dulu folder “2 Pasang ke Firefox imacros-V8.9.7” samapi nampak file “imacros_for_firefox-8.9.7-fx.xpi”
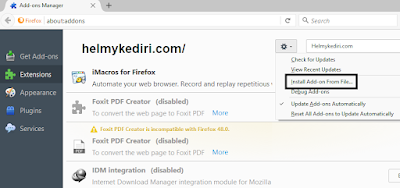
Buka options Setting pada browser Mozilla Firefox anda pada bagian pojok kanan atas icon garis 3, kemudian pilih options Add-ons. Pilih pada bagian kanan atas lambang logo gerigi, klik dan pilih “Instal Add-On From File…“.
Nanti anda akan diminta untuk mengambil file imacross yang sudah anda download sebelumnya (imacros_for_firefox-8.9.7-fx.xpi). Kemudian klik Instal, tidak berapa lama dari situ anda akan diminta untuk restart browser, klik Restart dan AddOns Imacros sudah terpasang pada Browser Mozilla Firefox anda.
3. Copy Paste Code Script Pada Imacros
Extract folder “3 Ambil script-imacros-auto-blogspot.iim” didalamnya terdapat file “script-imacros-auto-blogspot.iim” kemudian, copy-paste pada folder C:DocumentsiMacrosMacros
Jika pada akun blogger anda terdapat beberapa blog, coba pastikan ID Blog anda kemudian anda edit pada file script-imacros-auto-blogspot.iim (klik 2x atau buka dengan notepad)
Lalu edit dataCSVanda.csv dibawahnya dengan auto-posting-blogspot.csv
4. Menyiapkan Isian Blog
Extract folder “4 Salin ke data-source-auto-posting-blogspot” hingga muncul sebuah file “auto-posting-blogspot.csv”
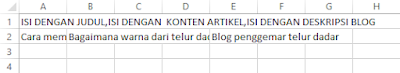
Anda tinggal mengisi pada file excel dengan template yang sudah saya berikan pada halaman ini tadi. Lalu setting sesuai dengan kebutuhan anda.
Kolom pertama untuk judul, kolom kedua untuk isi artikel dan kolom ketiga untuk isian deskripsi blog
Setelah itu pindahkan file .csv tersebut ke Folder C:DocumentsiMacrosDatasource
5. Menjalankan Script Autopost Blogspot
Jalankan Script Auto Posting Blogspot melalui browser Mozilla Firefox, disana terdapat ikon Imacross tinggal di klik kemudian tekan tombol start
Setelah terbuka jendela kecil disebelah kiri anda, arahkan pada script-imacros-auto-blogspot.iim
Terakhir tinggal klik tombol PLAY, blog akan terisi secara otomatis sesuai instruksi Imacross
Nah, akhirnya setelah semua selesai, sekarang tinggal anda nikmati bagaimana script ini berjalan dan bekerja untuk anda. Membuat postingan blog secara massal ini bisa anda lakukan untuk banyak blog anda.
Semoga bermanfaat ..